Add Link To An Image In Blogger To Make It Clickable
Today in free blogger tutorial we will discuss about to add link to an image in blogger. Sometimes we want to add a link to an image to make it clickable. This is for the purpose to get traffic to our blog or website or to put a referral link of any affiliate program or other sites. Let suppose I work on a freelancer website and want to promote it on my blog to get some referrals to boost my income and the website has only option of referral link and having no banners for promoting. In this case we attach the affiliate link to any other image in blogger post, when visitors click on the image he will be directed to that site.
 |
| How To Add Link To An Image In Blogger - Free Blogger Tutorial |
How To Add Link To An Image
➽ Go to blogger dashboard
➽ Click on New Post
➽ Select Compose mode
➽ Upload your desired image from your computer or blogger
➽ After uploading click Save
➽ Now after saving the image select HTML mode for creating new post
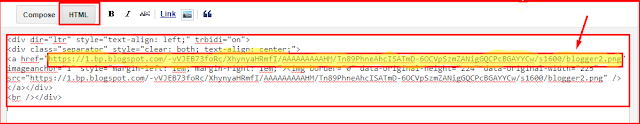
➽ You will see an HTML code for your uploaded image
➽ In this HTML code there is a part with yellow color
➽ Replace this yellow color part with your affiliate or referral link
➽ Click Save and select Compose mode
➽ Now click your uploaded image and a new site will be opened after publishing post
➽ That's all you have done and now all set
You May Like How To Link Blogger Blog to Google AdSense?





21 Comments
In this blog I get a great post please also visit my blog I post a great content https://techkashif.com/redmi-10x-vs-redmi-10x-pro/
ReplyDeleteThanks Kashif for your worthy comments.
DeleteThank you my friend i found this useful.
ReplyDeleteBut can you please suggest me how can i improve my blog as i am beginner i require your support.
I will be highly obliged to you.
My url is https://success51.blogspot.com
Hi VAIBHAV GUPTA There are many ways to improve. First off all you have to upload a free custom theme to your blogger blog to be more beautiful and attractive to your followers and visitors. Publish posts frequently and share your own experience with people. Don't copy something from anywhere because firstly you will get a copyright strike secondly it will not rank in search engines. Start your on-page and off-page SEO from now. Share your posts to social media, create facebook page and group for your blog. You may apply some other methods too. Thanks
DeleteThanks sir it is amazing. pleas sir tell how we can live real time on blogger blog?
ReplyDeletePlease see my post How To Add Free Clock To Blogger Blog - Free Blogger Tutorial. Thanks
DeleteThanks for sharing This Post
ReplyDeletePuppy Mobiles
You welcome.
DeleteGreat content. Love your writing skills. Would love to see more from your blog.
ReplyDeleteRegards
Hi Arshdeep Singh thanks for your worthy comments. Please stay tuned for other articles too and share with your friends. I will share more contents for my followers and visitors.
DeleteThat Awesome.... Thanks For sharing your idea.
ReplyDeleteVery very thankful for your comments.
DeleteGreat Article
ReplyDeleteGreat Article
Great Article
Great Article
Highly useful post. Thanks for the efforts you put behind this
ReplyDeleteGreat article. Will you please share any article on website traffic. I get a information on tool which help to get Website Traffic genuinely. It is legal or not.
ReplyDeleteIn this blog I get a great post please also visit my blog I post a great content https://techkashif.com/goa-whatsapp-group-links/
ReplyDeleteNice article
ReplyDeletePower Strips
Nice article .Keep it up
ReplyDeleteExcellent read, Positive site, where did u come up with the information on this posting? I have read a few of the articles on your website now, and I really like your style. Thanks a million and please keep up the effective work.
ReplyDeleteAdd Link To An Image In Blogger To Make It Clickable
Very Nice Blog
ReplyDelete5 Internet Approval Site (Do Follow Backlinks)
Your article is very useful post and helpful website and good article we are every article and all user firstly I am impress
ReplyDeleteIndian matka
I am very grateful and thankful to you for your worthy comments. Please do not tag spam links in comments.